
Spotify Premium:有关新设计的所有知识
单选和浏览按钮会再见。如果您是Spotify Premium订户,您可能已经注意到您的Spotify应用看上去有些不同。为了简化操作,新的,更新后的Spotify Premium应用放弃了几个按钮。 浏览和单选按钮不再位于应用程序的底部,只剩下三个:主页,搜索和我的书架。 新的首页功能非常有用,您可以在顶部的“极度...
2024-01-10
premium,redmik20
RedmiK20Pro与小米9有什么区别?Redmi K20 Pro是红米品牌独立之后的第一款旗舰机,而小米9也是像高端市场冲锋的首款机型,两者在一些参数上都是相同的,比如骁龙855处理器、索尼4800万主摄、27W快充和NFC等,下面让我们来看一下两款手机都有哪些不同的地方。小米9和Redmi K20 Pro有哪些区别一、屏幕方面。...
2024-01-10
Navicat Premium将关系和实体添加到概念模型的方法
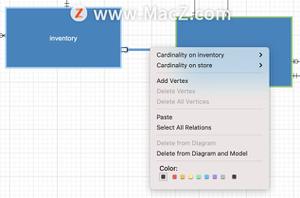
Navicat Premium是一款强大的跨平台数据库管理工具,支持多种主流的关系型数据库系统,包括 MySQL、MariaDB、SQLite、Oracle、PostgreSQL 和 Microsoft SQL Server 等。它提供了直观易用的用户界面和丰富的功能,使得数据库管理变得更加简单和高效。要添加关系,请单击工具栏中的新关系 “关系”按钮,然后将子实体拖放到父实体。要显示/隐藏链接的名...
2024-01-08
Git的pre-commit钩子再生一个文件,并拒绝是否有差异列表
我的情况是提交(大致类似)如下:Git的pre-commit钩子再生一个文件,并拒绝是否有差异列表我们的目录结构my-repo/ input.txt output-1.bin output-2.bin output-3.bin converter.py 为了简单起见,让我们说,converter.py看起来像这样:#/usr/bin/env python from shutil import copyfile copyfile('input.txt', 'output...
2024-01-10
如何设置TeamViewer并从任何地方访问您的电脑
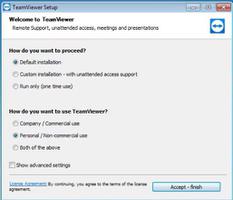
对于想要远程访问计算机的家庭用户来说,没有比 TeamViewer 更容易的了。无论您是想从任何地方访问您的家庭计算机还是连接到朋友的计算机来帮助他们,TeamViewer 都是一个不错的选择。以下是有关如何使用 TeamViewer 的完整指南,包括如何设置无人值守访问以及一些 TeamViewer 提示。如何安装 TeamViewer首先,在您的计算机上下载 TeamViewer 。该...
2024-02-12
teamviewer远程控制密码无效
部分用户们在使用teamviewer远程控制的时候,可能因为操作错误等情况,导致使用的时候,无法登陆了,使用各种密码等,都无法的正常登录使用,很多的用户们不清楚这到底是什么情况,需要怎么做等等,那就快来看看详细的操作使用体验吧~ teamviewer远程控制密码无效: 1、可能是你的网络出现...
2024-01-10
teamviewer远程控制能听到声音吗
很多的用户们在使用teamviewer远程控制软件的时候,很多用户们因为软件中听不到声音而烦恼,且有些用户们也认为此软件中没有声音的功能和选项等,那么这个问题需要怎么解决呢,快来看看声音开启的设置方法吧~ teamviewer远程控制能听到声音吗: 1、我们打开软件后,点击左上方的【其他】...
2024-01-10
team viewer 远程控制正在初始化显示参数
很多用户们在使用team viewer 远程控制软件时,去连接设备的时候会出现正在初始化显示参数的情况等,导致软件使用有问题,然后一直连接不上等,其实导致这个问题发生的可能是其他软件有冲突等等,想要解决这个问题的用户们快来看看解决教程吧~ team viewer 远程控制正在初始化显示参数: ...
2024-01-10
teamviewer远程控制不用密码怎么连接
相信很多的用户们在使用teamviewer远程控制的时候,每次进行连接时都需要输入密码,输入的都烦了吧,但其实teamviewer软件中,可以设置不需要密码也能够登录哦,且使用的时候非常方便,快来看看详细的设置方法吧~ teamviewer远程控制不用密码怎么连接: 1、点击主界面上的【登录】-【注册】-...
2024-01-10
TeamViewer中的授予轻松访问权是什么,它安全吗?
TeamViewer是一款知名的远程访问软件,兼容多平台。Grant Easy Access 是一个选项,用于允许在不使用密码的情况下连接到自己的个人计算机。它需要一封电子邮件,以便从任何地方的任何设备轻松访问计算机。用户通过该方式访问时无需设置密码。此功能将允许用户在不使用任何 ID 和密码的情况下连接到他们的设备。什么是无人值守远程访问?无人值守远程访问允许用户立即快速设置远程访问会话,...
2024-02-08
team viewer 远程控制显示无法连接伙伴
有部分用户们表示说,在使用team viewer 远程控制软件的时候,无法成功连接与使用,很多用户们想尽了一切的办法都无法成功连接使用等,那么这个问题是什么原因导致的呢,其实很简单,使用的时候要注意细节,下面就为广大用户们解答~ team viewer 远程控制显示无法连接伙伴:第一种解决方...
2024-01-10
teamviewer远程控制密码怎么固定
很多的用户们都不知道,其实teamviewer可以直接固定密码进行连接使用哦,这样设置完成以后,就不再需要用随机密码了哦,而是能够直接的进行连接了,不再需要复杂的操作了等,有兴趣的用户们就快来看看固定密码的设置方法吧~ teamviewer远程控制密码怎么固定: 1、打开了teamviewer的软件之后...
2024-01-10
teamviewer远程控制怎么使用
teamviewer远程控制是一款能够让你更加方便进行办公协作使用的工具,这款工具能够帮助用户们控制远处的电脑,进行办公会议或者远程帮助使用等,如果用户们感兴趣的话,那就快点来下载吧~ teamviewer远程控制怎么使用:一、电脑和手机的安装 1、电脑端安装,下载TeamViewer,选择安装,相对...
2024-01-10
ITZY新专《Cheshire》同名主打歌MV预告公布
据悉,ITZY新专《Cheshire》同名主打歌发布MV预告,该专辑将于11月30日下午6点(韩国时间)发行,并将在2022 MAMA首次公开《Cheshire》舞台。 预告片中,成员们完美消化与粉色空间形成对比的黑白造型,像魔法一样登场,增加了观看的趣味性,多变的手势、整齐的刀群舞使视听效果最大化。主打歌《Cheshi...
2024-01-10
当我滚动的tableView,我怎么能知道哪个小区触摸绿色区域
The Screen In My Prototype当我滚动的tableView,我怎么能知道哪个小区触摸绿色区域我的问题是基于The image in the link。因为我的名气是不够的,我不能发表任何的形象在这里我们假设格林区域的图像中被固定。 而且,我的要求是,当a cell包含GA,that cell's audioPlayer将在单元格说一句话,就像AirPodOR,你可以...
2024-01-10
Java BufferedImage分别变为红色,绿色和蓝色
该getRGB()方法返回单个int。如何分别获得红色,绿色和蓝色作为0到255之间的值?回答:Java的Color类可以进行转换:Color c = new Color(image.getRGB());int red = c.getRed();int green = c.getGreen();int blue = c.getBlue();...
2024-01-10
Bloober Team工作人员透露《寂静岭2 重制版》担当工作室是通过竞赛决定的
作为游戏开发和发行以及游戏媒体活动的DreadXP公开了对《寂静岭2 重制版》的开发担当团队Bloober Team的首席营销官Annajasińska的采访。 Bloober Team因恐怖ADV《层层恐惧》系列而知名的游戏工作室,现在也是负责《寂静岭2 重制版》重制版的开发。这次的采访是关于该工作室的新作《Layers of Fears》和《寂...
2024-01-10
欧阳娜娜《Bedtime Story》MV正式上线
12月27日,欧阳娜娜《Bedtime Story》MV正式上线,卧室里的烛光,暗夜中旋转的木马,寂静森林中摇晃的吊床,氛围感狠狠拿捏了。 MV中,空中楼阁与吊床充满童话感,夜色中的旋转木马与变换的光影相呼应,还把形态各异床摆在了水面、草坪、天空等各种环境里,真的是太可爱了吧!...
2024-01-10
如何制作带有圆角CGRect(Swift)的UIImage / -View
如何在Swift iOS Playground上制作带有圆角的UIImageView?内部需要填充一种颜色。回答:let imageView = UIImageView(frame: CGRectMake(0, 0, 100, 100))imageView.backgroundColor = UIColor.redColor()imageView.layer.cornerRadius = 8.0imageView.clipsToBounds = true结果:...
2024-01-10
teamviewer远程控制最近怎么连接不上
很多用户们最近在使用teamviewer远程控制软件进行远程连接操作使用的时候,会出现连接超时的情况,或者直接连接不上,很多用户们不知道什么情况,其实teamviewer远程控制软件对连接方面是有限制的,用户们可以看一下~ teamviewer远程控制最近怎么连接不上:情况一:网络问题 1、首先第一种情...
2024-01-10
何时调用View.onMeasure()?
什么时候View.onMeasure(int widthMeasureSpec, int heightMeasureSpec)叫?我有一个活动,需要在调用onMeasure之后执行一项操作。我的问题与此处未回答的问题相同。在查看文档指出onMeasure当被称为requestLayout()被调用时,它显然是对自身视图调用时它认为是不能再目前的范围内配合。但是,这不能告诉我何时我...
2024-01-10

